
۱) طبق بررسی های زیادی که صورت گرفته آیا اکثر کاربر ها واقعاً صفحات وب را میخوانند؟ توضیح دهید.
۲) سئوال قبل را در نظر بگیرید بیان کنید که چگونه عادت کردن کاربران بر خواندن کاربران بر ساختار صفحه تاثیر گذار می شود ؟
۳) کدام مورد مهمتر است : مندرجات ، ساختار و یا انتشار سایت چرا ؟
۴) سرعت تقاضای کاربران وب : چگونه صفحه خود را با این تقاضا طراحی می کنید ؟
● معرفی مقاله:
کیفیت مندرجات سایت شما و نمایش آن از عوامل موفقیتهای اصلی سایت هستند . یکی از بزرگترین اشتباهاتی که شما در ساخت و تولید و نمایش مندرجات روی وب دارید دخالت دادن استانداردها ، تمرین ها و تعهدات رسانه های دیگر مثل چاپ میباشد . وب رسانه متفاوت تری از بقیه رسانه های موجود است و بنابراین استانداردهای متفاوت تری برای توسعه آن نسبت به بقیه رسانه هامثل چاپ و ویدئو و سایر رسانه های سنتی وجود دارد . این فصل به شما خلاصه ای از بیشتر ملزوماتی که شما نیاز دارید برای توسعه کار آن آنها را در نظر بگیرید ارائه میدهد .
● کاربران وب و نکاتی در طراحی سایت
حدس می زنید که چه مقدار از متن صفحه وب شما به طور واقعی توسط کاربر خوانده می شود ؟ تمام آن ؟ بیشتر آن ؟ حقیقت آن است که کابران اغلب هیچ مقداری از آن را نمی خوانند . به دنبال این جمله باید گفت که در حدود ۸۰% از مردم فقط در مندرجات سایت پویش می کنند و به دنبال نکات و عبارات کلیدی می گردند . به طور متوسط ۲۵ % کاربرای در خواندن روی مانیتور نسبت به خواندن از روی چاپ آهسته تر عمل می کنند . بنابراین ،این واقعیت چگونه بر ساختار صفحه شما اثر می گذارد ؟ به عنوان یک طرح شما باید صفحه ای ایجاد کنید که کاربران بتوانند سریع آن را کاوش کرده و اطلاعات مطالبه کرده را پیدا کنند .
بخاطر آورید که یکی از تناقضات در طراحی وب این است که تصور کنید که وب فرم دیگری از رسانه چاپ است . هنگامی که طرح یک صفحه با مندرجات مشابه به یک مجله و یا بروشور ایجاد می کنید کاربران به طور مسلم به سایت دیگری خواهد رفت چراکه شما در نظر نگرفتید که ماهیت مطالب بر روی وب باید با دیگر رسانه ها به خصوص چاپ متفاوت باشد.هنگامی که کاربران به سایت شما می رسند اولین حسی که درآنها ایجاد می شود از اهمیت زیادی برخوردار است.
مثلا ممکن است سایت وب شما که به قصد تجارت ایجاد شده است فقط یک پنجره داشته باشد ولی به هر حال اگر به نظر مشتری غیر جذاب باشد شما مشتری خود را به رقیب خود واگذار کردید. بنابراین اگر بدانید که بازدید کنندگان فقط سایت شما را مرور می کنند متوجه خواهید شد که چرا نباید کاربران را مجبور به خواندن مطالبی کنید که برای آنها جالب نیست . کاربران را راضی نگه دارید و آنچه را که می خواهند به آنها عطا کنید، حتما آنها به سایت شما باز خواهند گشت .(قابل ذکر است قواعد بازار یابی در سایتهای تجاری متفاوت تر از دنیای واقعی می باشد)
کاربران نمی خواهند که صفحات در هم و نا مربوط را ببینند و از طرفی محتویات و مندرجات سایت نیز ضروری است پس با این وجود ساختار و انتشار آن هر دو با هم از اهمیت برخوردار هستند .
معمولا کاربران سایت شما را برای اطلاعات ویژه ای که در مورد جستجو و یا خرید و ... می خواهند بازدید می کنند .
هر چقدر این عمل برای آنها آسانتر باشد، کارشان را راحت و سریعتر انجام میدهند. کاربران وب فقط علاقه مند به آنچه که می خواهند بیابند هستند . کسانی که در کارهای تجارت خرده و جزئی هستند اعتقاد بر این دارند که مشتری ها خود خواه هستند ، ولی آنها می دانند که پرداخت صورتحساب است که درهای تجارت را باز نگه می دارد و اگر شما این نکته را درک کنید صفحه ای بوجود خواهید آورد که ساختار آن اهداف تجاری کاربران را تامین کند .
سایتی نظیر سایت www.cnn.com را در نظر بگیرید . به محض ورود به سایت سریعا می توانید مرور کلی از کل سایت داشته باشید و یا به عبارت دیگر شما می توانید کل سایت را با نگاه از یک عبارت به عبارت بعدی مرور کنید و آنچه را که بخواهید خیلی سریع بدست آورید . بنابراین تمایل به دیدن مجدد سایت رادارید .سایت فوق از نمونه سایتهای موفق در جهان می باشد.
● واقعیت در طراحی
یک طراح وب باید برای فن آوری جدید و اینکه چگونه از ابزارهادر طراحی استفاده کند آماده باشد و معمولا طراحان جدیدترین سخت افزارها و نرم افزارها را به کار می گیرند . به هر جهت این انگیزه ایجاد می شود که شما باید صفحات دو طرفه دینامیکی ایجاد کنید که نرم افزارهای جدید و قدیم را حمایت کنند. اکثریت استفاده کنندگان وب به جستجوی طراحی عالی وپیشرفته نیستند ولی استثنائاتی همیشه در این قواعد وجود دارند . به هر جهت یک راهنمای خوب در هنگام طراحی وجود دارد که به قرار زیر است :
۱) بیشتر کاربران از مانیتورهای ۱۷ Inch یا کمتر استفاده می کنند .
۲) بیشتر کاربران با تنظیم تفکیک پذیری ۴۸۰*۶۴۰ کار می کنند .
۳) بیشتر کاربران دارای مودم های با سرعت ۵۶k هستند .
۴) اغلب کاربران مرورگرهای ورژن ۴ به پایین دارند .
۵) تعداد کمی از مردم زمان زیادی را برای بارگذاری فایلها صرف می کنند.
همواره در طراحی وب نکات کلی بالا را در نظر داشته باشید
● ساختار متناسب برای صفحه
طرح اصلی روزنامه مورد علاقه خود را در نظر بگیرید . در صفحه روی جلد خبر اصلی وجود دارد و بعلاوه متون حاشیه ای هم در آن قرار دارد که خبر های دیگر روزنامه در آن لیست شده است . این قضیه به چه نحوی در خواندن شما تاثیر می گذارد ؟این طرح کلی شما را وادار به خواندن یک خبر در روی صفحه اول نمی کند.اگر خلاصه یک خبر که درستی آن را دنبال میکنید ببینیددر آن شماره صفحه ای وجود دارد که از طریق آن میتوانید وترد کل داستان شوید. یعنی با یک اتصال شما را به کل میرساند.
این ساختار اغلب با ساختار یک هرم مقایسه می شود که در نمودار شکل زیر ترسیم شده است . در این مدل در ابتدا خلاصه داستان برای شما ارائه می شود سپس اتصال برای ماخذ و جزئیات آن برای کسانی که علاقه مند هستند قرار داده می شود . وب ایده آل ترین رسانه برای این نوع انتشار است .
با استفاده از ابر اتصالات می توانید کاربران خود را به شرح موضوعات در داستانها ، اخبار و محصولات و سرویسهایی که دارید هدایت کنید و نیز می توانید پیش تاریخ و اطلاعات مبسوط و زمان و منابعی را که روزنامه ها به دلیل فقدان جا نمی توانند ایجاد کنند را بوجود آورید . اگر کاربران بخواهند اطلاعات را به طور کامل بخوانند میتوانند به سمت جهت تعیین شده هدایت شوند . به عبارت دیگر میتوانند برای پیگیری قضیه حرکت کنند.
● المانهای طرح بندی یک صفحه
قبل از شروع به ساختن صفحه یک دید کلی و ساختار کلی از سایت را در نظر بگیرید . شما باید المانهای صفحه و نیز چگونگی فعل و انفعالاتی که آنها با هم دارند را بدانید . از نقطه نگاه بصری باید المانهای انتخابی را در داخل سایت ایجاد کنید که این المانها عبارتند از طرح ، رنگ ، نوع قلم ، تصاویر و چند رسانه ای ها و ... طرح صفحه منوط به آن است که طراح بتواند اطلاعات خود را به کاربر نشان دهد این نوع قالب بندی باید برای درک آسان تر اطلاعات باشد مثل اسناد و گزارشها . این نوع ساختار به دسته بندی و ساده کردن ، ویرایش و توزیع و پخش اطلاعات کمک می کند به عنوان یک طراح وب باید ساختار خود را توسعه دهید ودر این مرحله تجربیات کاربران می تواند برای شما بسیار مفید واقع شود.
● موارد زیر را در هنگام طراحی یک صفحه در نظر بگیرید :
۱) Frameset اجازه می دهد که صفحات چند گانه شما بصورت واحد ظاهر شود .
۲) Margin کنترل می کند که مطالب چگونه و با چه فاصله ای از کادر مانیتور شروع شوند.
۳) Border برای Frame ها و جداول HTML استفاده می شود.
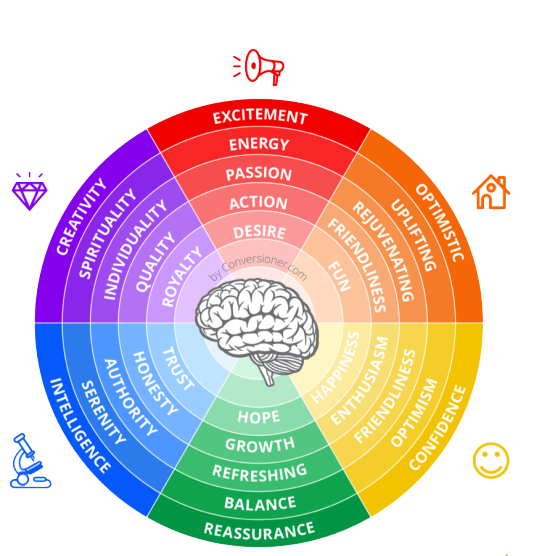
۴) رنگ ایجاد یک احساس گیرا و کلی از ساختار سایت و باعث ازدیاد توانایی خواندن میشود .
۵) Space جدا کردن المانهای صفحه
۶) Navigation برای کنترل کاربران برای حرکت در سایت
۷) Rule مندرجات صفحه را به قسمتهای جداگانه و وابسته قسمت می کند.
۸) White Space باعث کم تر کردن بی نظمی المانهای صفحه می گردد.
۹) Table توزیع المانهای صفحه در جاهای مختلف صفحه و شکل دادن اطلاعات در ستونهای مخفی
۱۰) Lists به طراح اجازه می دهد تا اقلام را سازماندهی کنیم.
۱۱) Paragraph گروهی از کاراکترهای متنی در صفحه می باشد.
۱۲) Heading level ایجاد سایزهای گوناگون از متن و طراحی و سازماندهی آن .
۱۳) Image مورد استفاده در ایجاد جاذبه ابعادی ، اطلاعات ، Navigation
تعیین کنید که سایت شما کدامیک از این عوامل را در بر دارد و شما را در روند توسعه یاری می دهد و اگر به این عوامل پرداخته نشود به تدریج منابع و نیرو ها و زمان خود را از دست خواهید داد.
● طرح معمول صفحه :
وب سایتها از قالبهای اصلی و پایه برای نمایش اجزاء صفحه استفاده می کنند . شما می توانید این قالبهای معمول را از خیلی از سایتها ایده بگیرید . برای مثال المان Navigator معمولا در قسمت چپ بالای صفحه نمایش نشان داده می شود و رنگ این المان اغلب کمی متفاوت تر از رنگ بقیه صفحه است همچنین المان Navigation می تواند در پائین یک صفحه نیز قرار گیرد .
متن سیاه بر روی زمینه سفید و نیز قرار گرفتن تبلیغات کمپانی در بالاترین گوشه سمت چپ صفحه نمایش نیز از قالبهای متداول می باشد که اغلب بکار برده می شود .
این قالبها و نیز قالبهای دیگربرای تشخیص اینکه از کدام قالب باید استفاده شود در عمل می تواند کمک کند.
کاربران هنگامی که سایت شما را بازدید می کنند می دانند که چه توقعی از آن دارند . در اینجا نمی خواهم بگویم که کاربران باید مندرجات و محصولات سایت شما را بدانند . ولی باید اساس و اصول استفاده از سایت شما را بداند و این اصل شامل کاربردهای مختلف Navigation و متون و عکسها می باشد . طرح سایت شما می تواند با جایگزین شدن Navigation در قسمتهای مختلف رده بندی شود ونیز نوع قالبندی به طور زیادی وابسته به محتویات و مندرجاتی است که داخل سایت شما قرار می گیرد.